学術プレゼンのポイントとデザイン例
プレゼンスライドのデザインについて質問されまして。そういえばあたしも、ゼミ好きで多々スライドつくってきたけど。
これまで何度か、スライドのデザインを一新したりしてるので。
まとめてみるのも、面白いかも…
ということで、要所要所のプレゼンだけですが。
スライドの例を一覧にしてみました。
ついでに、スライド作成のあんちょこなど。
あたしが気を付けてることなども、ちょっぴりまとめてみます。
よろしければ、参考までにご覧ください。
スライド作成のポイント
スライド作成において、わたしが気をつけていることなど。まずは簡単にまとめてみます。
あくまで我流のポリシーみたいなものも含んでいますし。
そもそもあたしは学術プレゼンしかわからないので。
参考程度に。
文字サイズと余白
パワポにおいて4:3比のスライドをつくる場合。既定のページサイズは254mm×190.5mmになります。
つっても、どうせ資料はスクリーンぴったりに拡大表示するので。
普通はキャンバスサイズの絶対値なんて気にしないでしょう。
多くのひとは、デフォルトのこのサイズを使っているはず。
問題はこのキャンバスに対し、文字サイズをどのくらいにするか。
その相対的な文字の大きさですが。
あたしの場合、最低でも20pt以上を目安として。
できれば地の文は24pt以上にするようにしています。
文字サイズの「ポイント」ってのは

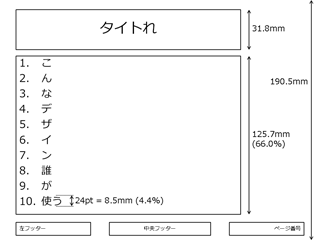
キャンバスサイズと文字の大きさ
これに加えて、行送りやタイトル部・上下余白が入りますので。
標準的な見出し付きレイアウトでは、10行でぴっちりぐらい。
(地の文を縦3分の2ぐらい取る計算で。)
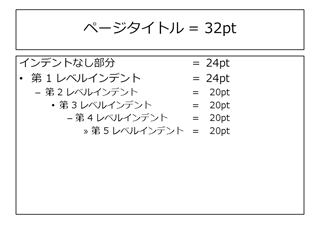
ちなみにあたしは、パワポ使ってた時分にはタイトルが32pt。
地の文は、第1レベルの箇条書きまでが24ptで。
それ以下のインデント部は全部20ptにしてました。

よく使っていた文字サイズセット
いまとなってはあまり意味のない情報です。
■
文字サイズについて、個人的に強調したいのは、
小さくて読みづらいのが論外なのは当然として。
大きくしすぎないということにも注意。
そりゃまあ、フォントをでかくするぶんには、
1文字がでかいぶん、1ページに書ける文字数は減るので。
どうしても枠いっぱいまで字を埋めがちになります。
しかし文章というは、ある程度余白があったほうが読みやすいもの。
いくら一文字いちもじは大きくて見やすいといっても。
スライド一面に字が埋まっていると、それはそれで視覚的につらく。
結果、そもそも読む気が滅入ってしまったりするものです。
もちろん、高橋メソッドみたいに極端にでかくしたり。
重要な部分だけ大きくして目立たせるのはOKで。
そういう狙った演出だったら、大きい字も構わないと思います。
でも、それだってメリハリが必要。
地の文がほどほどサイズだからこそ、デカい字が目立つわけで。
常に文字がでかいと、稚拙な印象すら与え兼ねません。
それよりは、24ptぐらいの文字で、適度に余白があって。
空いた部分に図でも入っていたほうが、よほど読む気がわきます。

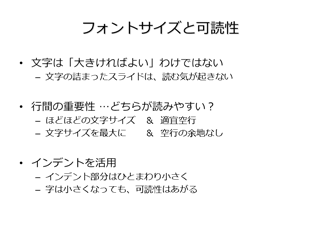
適度な文字サイズで余白をとった例

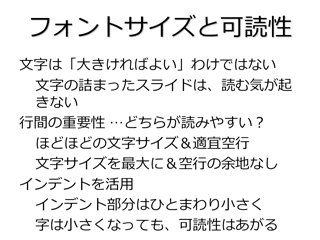
文字は大きいが読みづらい例
タイトル部分にいたっては、44ptなんぞになってまして。
かなり大きな設定になってる。
プレゼンのあんちょこ本なんかも、おおくはデカい字を奨めていて。
地の文28ptや32ptっていう主張もみかけますが。
個人的には、それだと大きいんじゃないかなぁ、と。
まあこれはもちろん、投影環境などにも依存します。
投影が薄くて、24ptだと見づらいってケースもありますし。
会場が広い場合には、字も大きめにしておいたり。
「絶対いくつでOK」なーんて一概にはいえませんけどね。
■
余白の話題ついでに、フッターの必要性について触れます。
パワポでスライドをつくると、ページ下部にフッター領域があり。
全スライドに共通して載せる情報を書き込むことができます。
よくみるパターンとしては、
- 発表日の日付
- 発表のタイトル
- 演者氏名
- 研究会の名前
- 開催場所
- ページ番号
これら全部をフッターに書くひとはいないと思いますが。
ページ番号ぐらいは載せていることが多いでしょう。
しかし、このフッターの表示。
改めて本当に必要かを考えると、微妙なものです。
発表タイトルは1ページ目で大きく表示するでしょうし。
はなし始めるまえに、普通は自己紹介もします。
わざわざ全ページに、それらを再掲示する意味があるでしょうか。
いわんや、研究会名やら開催場所・日時やら。
そんなもの「いま」「ここで」聴いている側には周知です。
まあ、ページ番号については、たまに
そういうときには、役立つ場面もありますが。
それもさほど多くはありません。
だとすると、フッターというものはたいして意味がなく。
全ページで、貴重なスライド面積の一部を無駄にしている。
…と、考えられなくもありません。
ただわたし自身は、フッターにも機能があると思っています。
それは、
- 1ページに書ける情報の量を意図的に少なくすること
- 重要な情報が下部にいかないようあらかじめ埋めておくこと
(純粋なデザインとしてのフッターについては置いといて。)

フッターの(不本意な)意義
そしてそのことは、聴衆もよく認識しています。
だから、全ページで律儀にフッターを読むひとなんていません。
フッター領域は、いってみれば「ページの外」なのです。
こうした領域を全ページに共通して入れておく。
すると当然、そのぶん1ページ内に書ける分量が減ります。
書き込めるスペースが制限されたら、どうするか。
余計な文字を削って、よりシンプルな言い回しにしたり。
内容を数ページにわけて、段階的に説明するようにしたり。
スライド作成中、中身を推敲する必要がすべからく生じるわけです。
白紙の広い領域があると、ついだらだら文字を埋めがちですが。
その防止に、フッターで意図的にページの有効面積を減らしておく。
これにより、ページごとの「書きすぎ」を予防できます。
またスライド下端は、一般に「読みづらい領域」でもあります。
スクリーンに対する角度的に読みづらかったり。
まえのひとの頭が邪魔でみえなかったり。
ときには、そもそもスクリーンの外にはみ出していたり(!)。
冗談のようですが、わりとよくあるハナシです。
ページ下端は、そういう問題が起こりがちなのが明らかなので。
ハナからそこを、見えなくても困らない情報で埋めておく。
これがフッターの役割なのだと考えています。
ということで、いってみれば無駄な情報であるフッター領域。
目にうるさくなければ、あっても構わないかと思います。
文字は適度に少なく
当然ですが、プレゼンスライドは「本」ではありません。発表の理解の助けとして使ってもらう、補助的な資料です。
だから、論文書いてるみたいなダラダラした長文は0点で。
スライド作成の最低レベルを放棄してる、といっていいでしょう。
論文だって、ダラダラ長くはしないほうがいいですけどね。
そもそもプレゼンの聴衆は、わざわざ話を聴きに来ているわけで。
スライド上に新しいページが表示されれば、当然それに注目します。
そして、そこに表示された文字は、一旦読んでしまう。
それが聴衆心理なのです。
(フッターでもない限り。)
しかし残念ながら、聴く人は聖徳太子ではない。
長々した文章を出すと、聴衆はそれを読み始め。
その間、演者のしゃべっている内容はスルーされてしまいます。
なので、プレゼンスライド上には可能な限り文字を書かない。
これがとにかく基本方針で。
そのために、文字を減らす努力をしてください。
たとえばあたしは、スライド中であまり「文」を使わず。
なるべく「文」を「句」に置き換えます。
具体例でいうと、
遅延課題遂行中の前頭連合野からニューロン活動を記録した。
(内容はともかく「こういう導入文」って意味で。)
でもこの文だったら、
→短期記憶における役割の検討
一般論として、文の完成には主語と述語が必要。
必然的にそのぶんの字数が増えます。
でも前述のような例なら「実験者」が「調べた」のは明らかですよね。
いちばん重要なのは「なにを」「どうやったか」。
だから、その部分だけを名詞句で書いてやればいいわけです。
経験談として、進捗報告会の際に教授から
プレゼンは、キッチリした文章を書く場ではないので。
これは頑としてゆずったことはありません。
だって、プレゼン聞いてて、
むしろ
なので、最初から余計なことは書かないことにしています。
■
一方で、文字情報を少なくしすぎないようにも注意しています。
学術プレゼンで扱う内容は、必然的に難解なものが多く。
一度いえば聴衆が完璧にわかってくれる、なんてありえません。
しゃべってる本人すら混乱する、複雑なテーマなことも多い。
聞いてるほうは5回ぐらい説明されないと分からないでしょう。
でも、悠長に説明を5回繰り返している時間はない。
だから、聴衆の皆さんには申し訳ないハナシではありますが。
途中で理解が途切れることもあるだろうけど。
ある程度は自力で追いついてきてほしいわけです。
そんなときに助けてくれるのが、スライド上の文字での説明。
演者が話し終えたことも、自分で読んで反芻できるわけですから。
もちろん、スライドを読んでいる間、そっちに意識が奪われるので。
演者がon goingでしゃべった内容は聞き逃されるかもしれません。
しかしそれでも、完全に置いてきぼりになるよりは数倍良いはず。
ということで、字は少ないに越したことはないんですが。
一概に字数を削りまくるのも、どうかなー。
ジョブズ閣下みたいな、1単語のスライドってのも憧れますが。
学術プレゼンでは、あれは無理ではないかと思います。
まとめると、わたしの個人的なポリシーとしては、
- 文字はできるだけ少なく
- しかし転びかけたときの杖にはなるように
ある程度の要点は、ことばで書いておくことにしています。
まぁ実際のケースだと、文字が多すぎることが大多数で。
可能な限り文字を減らしても、まだ字が多かったりするんで。
背景色と文字色
プレゼンスライドの配色は、なかなかの難題です。古典的には、
たしかに、この配色は見やすいのですが。
白地の図を貼ると浮いてしまうのが問題です。

よくみるダサい図
教科書や論文からスキャンした図は、ほとんど背景が白なので。
それを黒地のスライドに貼ると、長方形の白い区画が目立ってしまう。
スキャン画像はラスタ化された状態なので。
スライドの背景と馴染むよう、図の背面だけ塗りつぶすのは困難です。
まあひとつのスタンスは、
それはそれで構わないとは思うのですが…。
やはりプレゼンって、パッと見の印象も大事なわけで。
その意味では、濃い背景に
スライドの統一感をぶち壊しにすると思います。
なので、セオリーとしては黒or紺ベースなんですが。
あたしの場合、スライドの背景は白にして。
図が浮かないようにしています。

白背景なら図との境界は目立たない
いちばん単純には、黒。
あるいは濃紺でしょうか。
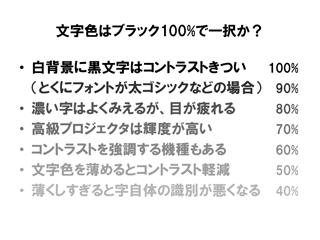
ただ、100%のブラックの黒文字はちょっと注意です。
背景まっ白&文字まっ黒だと、コントラストがかなり強く。
目がチカチカして読みにくいことがあります。
近年、アスペルガー症候群における感覚過敏が指摘されていますが。
そうでなくとも、眼の病気や不調なんてよくあること。
ハッキリし過ぎな文字が読みづらいってひとも居られます。
だから、
この点は認識しておくべきです。

文字の濃さとコントラスト
印刷物を刷るとき、薄いクリーム色などの用紙を使う。
そうすると、文字と地のコントラストが緩和されるので。
感覚過敏の子でも、読みやすくなったりするそうです。
ただ、なんせいまは
地に薄色をつけるって手は使えない。
だからあたしは、代わりに文字の濃さを少し落としています。
具体例として、あたしのスライドは背景が完全な白。
対して文字は80%のブラック(濃いグレー)です。
これなら高輝度プロジェクタでもコントラストがキツくなり過ぎず。
おおよそ、見やすさは保ってコントラストは抑えられます。
とはいえこれもケースバイケース。
そもそも会場の投影機が古くて、出力が弱いなんてこともあり。
その場合、字を薄くしたのが裏目に出る可能性もあります。
あるいはフォントにもよるでしょう。
そのへんは、ご自身の環境と経験に基づいて調整してみてください。
図の配色
色のハナシが出たついでなので。図の配色についてもポイントを書いておきます。
学術プレゼンで使う図には、さまざまなものがあって。
その内訳は、分野によってまちまちでしょうが。
もっともポピュラーなのは、研究で得られた数値を図示したもの。
棒グラフや折れ線グラフなどの、グラフです。
先行研究の図を引用するときは、原図のままを示すのが目的ですし。
スキャンした図などは、ラスタ画像になっているので。
引用する側が、図の配色を変えるということはあまりありません。
でも、あなたのデータを示すグラフは、あなたがつくったもの。
どのソフトを使って作図するかの差こそあれ。
グラフの「みてくれ」は、あなたの自由です。
だからこそ、センスのある配色にしたいですよね。
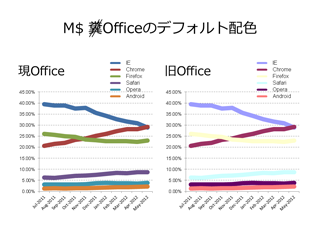
発表聴いてて笑っちゃうのは、Excelの既定配色のグラフ。
あの配色のグラフを、臆面もなく衆目にさらせるというのは。
よほど度胸があるのか。
それとも準備が間に合わなかったのか。
いずれにしても良い印象はありません。
まあ、MS Officeは2003あたりでデザインが改訂され。
以降はデフォルト配色もまだマシになりましたが。
以前の旧Officeなんて、最悪ですよね。
クリーム色とか、スカイブルーとか。
あんな見にくい色使ってたら、

ある意味強烈なインパクトのMSカラー
これがグラフの配色の最重要ポイントです。
すなわち、とにかく見やすい色にすること。
もうちょい正確にいうと、
そのために、まず第一として視認性が高いこと。
旧Officeのような薄い色を使ってはダメです。
背景色にとけ込んでしまわない、濃い色を使う必要があります。
また、同じ「見やすさ」でも、識別性という観点もあります。
つまり、違う色同士がちゃんと見分けられる、ということ。
たとえば旧Officeの配色は、紫系の色が多いですが。
こんな似た色ばっかだと、どの線がどの条件か見分けづらい。
投影環境によっては、ほぼ同じ色にみえるかもしれません。
まあ、色の相互識別性は、条件数との兼ね合いで。
実験条件が何十個もある場合には、さすがにどうしようもない。
その場合は、線種(実線・点線)を変えて条件を描きわけたり。
そもそもグラフをもうちょい細かい条件で分割したり。
色うんぬん以外のところでの工夫が必要になります。
個人的な感覚としては、5--6色が限界かなぁ、と。
そのぐらいなら、互いに似ていない色みを選べます。
グラフのなかで、線や点が重なったとき、
■
色の識別性の話になったので。
色覚異常についても書かせてください。
視覚は、外界の光が内的な感覚に変換されて生じるものですが。
光は多種の周波数成分の合成によってできています。
われわれヒトの網膜には、色覚に関わる3種類の光受容器があり。
それぞれの受容器は、周波数ごとの吸光特性が異なります。
これら3種の受容器で光を分解し、色覚が生み出されます。
この、色覚のもととなる3種類の受容器。
多くのひとは、3種すべてを網膜上に備えているのですが。
遺伝などの要因で、3種のいずれかをもたないひともいます。
すると、光を分解する能力が他人と異なるため。
結果として、色覚能力にも違いが生じることになります。
こうした光受容器の欠質による色覚の変化を、色覚異常といいます。
これ、かつては色弱や色盲といったものなのですが。
差別的な呼称だ、ということで改められ。
現在では、色覚異常と呼ぶことになっています。
ただ「異常」というのもかなり強い表現で。
積極的にネガティブな評価を与えている気がするので。
個人的にはあまり好きではありません。
あるいは
そのためか、近年はさらに別の呼び方が提唱され。
3つの受容器による、いわゆる一般的な色覚を「三色型」。
いずれかの受容器を欠いた色覚を「二色型」と呼びます。
これはあくまで、受容器の数に関する客観的な表現ですので。
まあまあ悪くない命名でしょう。
本稿でも、この用語を用いることにします。
さて、二色型が「異常」とされてしまうことからもわかるとおり。
人口比でいえば、三色型色覚が多数派であり。
二色型色覚は少数派ということになります。
(そのため、少数派色覚という呼び方も用いられます。)
かといってごく稀なのかというと、そうでもありません。
遺伝的な二色型色覚は、性別によって割合が違いますが。
日本人では、女性は500人に1人。
男性だと20人に1人。
結構な割合で、二色型色覚のひとがいますし。
ヨーロッパなどでは、さらに割合が高まります。
で、プレゼンのはなしに戻りますと。
前述のとおり二色型色覚は、色の見え方が三色型と異なります。
それはすなわち、識別できる色の差が異なるということ。
だから、グラフ作成時に、三色型色覚の目線で
二色型色覚では見分けづらい可能性があるわけです。
乱暴なひとであれば、
でも、その「他人」にみてもらうのがプレゼンです。
そして二色型色覚の割合は、無視できるほど少なくはない。
たとえば50人ぐらいの男女の聴衆がいれば。
そのなかには、かなりの確率で二色型のひとがいるでしょう。
ではどうするか。
時間が無限にあるんだったら、
しかし現実にはそんな時間はありません。
だから、三色型色覚で見栄えのよい色づかいにしつつ。
二色型でも、見分けづらい色の組がないようにしておく。
これが次善策となります。
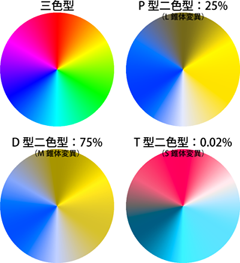
たとえば虹色のグラデーションは、簡便で見栄えがよいですが。
赤緑型の二色型色覚では、黄緑-黄-橙の見分けが困難なため。
安直なレインボーカラーは、あまり識別性がよくありません。

レインボーグラデーションの二色型色覚での見え方
P型・D型がいわゆる赤緑型の二色型色覚
T型は青黄型の二色型色覚
%表示は日本における二色型色覚者の内訳
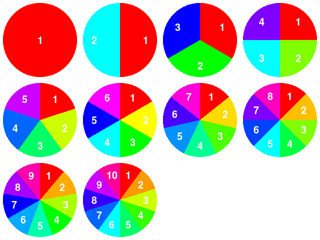
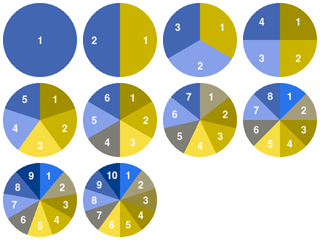
rainbow関数を使った例でみてみますと。8色ぐらいの系列は、キレイな虹色のグラデにみえますが。
二色型色覚の視点だと、かなり似通った色が含まれており。
条件を色だけで示してしまうと、グラフが読めないかもしれません。

rainbow関数で塗り分けた円グラフ
D型の二色型色覚での見え方
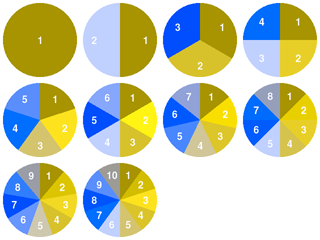
赤緑型でも見分けやすい色系列をつくって使っています。
通常のレインボーより、ややくすんだ色セットではありますが。
そのぐらいのほうが、普通にみても目にやさしくてよいので。
個人的には気に入っています。

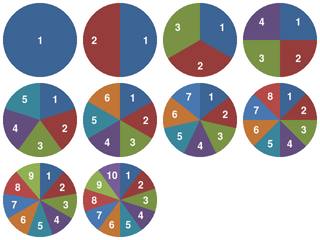
あたしの使っているレインボーカラー系列

D型の二色型色覚での見え方
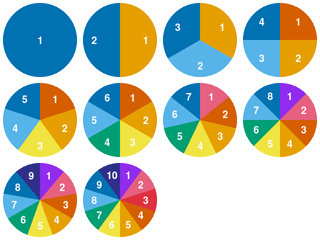
まあ…通常の虹色グラデ以上に論外ですね。
隣り合う色だけみてると、識別性が高そうにみえるんですが。
それは単に、色変化が連続的になってないからであって。
実際にはかなりよく似た色が含まれています。
これじゃあ、ごちゃまぜに描いたとき、見分けられない。
てか二色型うんぬん以前に、そもそも似てる色が多いです。

MS Officeのデフォルトカラーセット

D型の二色型色覚での見え方
どう工夫しようが、ひとによっては色の識別が区別かもしれず。
当然、プロジェクタや会場の明暗などにも依存する問題。
苦労したところで、これが正しいという解はありません。
それでも、なんの考慮もしないよりは良いだろう。
そう信じて、あたし自身は上記のような心がけをしています。
ま、ちゃぶ台を返すようですが。
色だけで多条件を描き分けるのが、そもそも無理なハナシなのです。
実際の作図では、線種や網掛けを変化させたり。
色以外の属性を駆使して、条件を描きわける必要があります。
こうしたプレゼンの配色の問題については、遺伝研の
というページがとてもためになります。
同ページにて配布されている、神奈川県 保健福祉部発行の
は、ぜひご一読をおすすめします。
また上記の二色型色覚例は、すべてImageJの
を使用して作成しました。
同様の機能をもったフリーソフトはたくさんあります。
なかでも便利なのは、PC表示をその場でフィルタできるソフト。
使用感としては、拡大鏡アプリのような感覚で。
画面上の枠で被った範囲が、二色型のみえかたで表示されます。
スライド作成中、こうしたソフトを横に起動しておき。
ときおり自分のスライドの配色を確認する。
それだけでも、より多くのひとにわかりやすいグラフをつくれるでしょう。
■
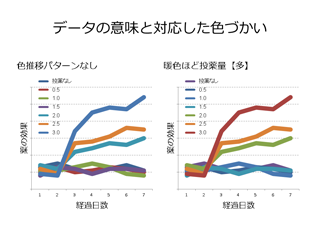
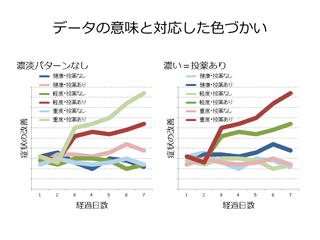
一方、見やすさとは別の観点になりますが、
(使える場面はデータに依存しますが。)
たとえば、投薬量を何条件かにわけて治験をしたとします。
結果、薬の効果を投薬量の条件ごとに描いた、と。
このとき、各ラインを区別しやすい色にするのは当然ですが。
その色を適当に決めると、色自体は何の意味ももちません。
しかし、たとえば
すると、色そのものも理解を助けてくれるようになります。

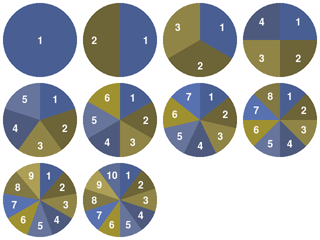
色相の推移に意味をもたせた例
重度に関しては、色みの違いで表わすとして。
投薬の有無は、色の濃淡で表わす。
そうすると、色のみで2つの要因を表わすことができ。
線種などの他の属性は、別の要因のために残しておけます。

濃淡に意味をひも付けた例
カテゴリカルな条件間の塗り分けにも、やはり有効なのです。
グラフの色なんて、放っとけばExcelが勝手につけてくれる。
そんな言い訳しながら、配色に手抜きしていませんか?
でもグラフの色なんて、少し時間を割けば調整できますし。
ちょっと手を入れるだけで、スライドの印象ががらっと変わります。
ぜひとも気をつかってみてください。
スライド一覧
これまでわたしが作成したスライド例の一覧です。内容的に公開できないものはサムネのみ。
問題のないものは、クリックでちょっぴし拡大します。
学部講義
最初のころは、黒バックに黄緑文字が好きでした。スタイリッシュだし、文字の視認性も高くて。
ただ、上の解説でも書きましたとおり。
これだと図とスライドの地の境界が目立ってダサい。
なので、学部3回生ぐらいで白背景に濃紺文字のテーマをつくり。
以降はそれを使っていました。
教養科目ゼミ その1




たぶんあたしがパワポで発表をし始めた、最初期のスライド。
2回生後期だったと思います。
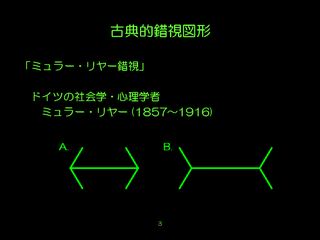
内容は、Kochの『意識の探求』を骨組みに。
錯視が認知神経科学研究にどのように使えるか、といったハナシ。
デモを山盛りにしたりして、準備がすごく楽しかったです。
教養科目ゼミ その2




抄読ゼミでDelcomynの20章を担当したときのもの。
教科書からスキャンした図は、そのまま貼ると浮いちゃうので。
わざわざ黒バックの黄緑ラインに加工してました。
学部科目ゼミ




GazzanigaのCognitive Neuroscienceの3章を担当したときのもの。
たしか3回生前期。
この時点ですでに白背景になってます。
おそらく、図・地境界問題がダルくなったためのデザイン変更。
抄読はテキストの図をたくさん貼らなきゃならんですからね。
教養科目講義




レポート的な提出物がなぜかパワポ指定だった統計講義。
3回生前期。
ちょうど2回生末ぐらいから統計の勉強をはじめた頃で。
スライド作成にも気合いが入ってました。
教養科目ゼミ その3




「学術プレゼンスキルズ」なんちゃらっていう講義で。
プレゼンの仕方に関する一般教養科目でした。
最終課題が、
発表時間3分とかいう、鬼のような時間制限つきでした。
この頃、以降しばらく使っていく自作テーマが完成しました。
学部科目実験




学部の実験科目。
認知心理学実験に関する科目。
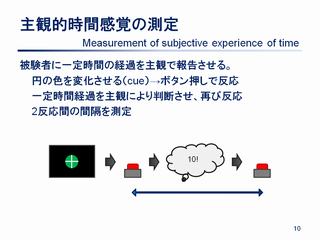
最終課題が、テキトーな実験計画の立案だったので。
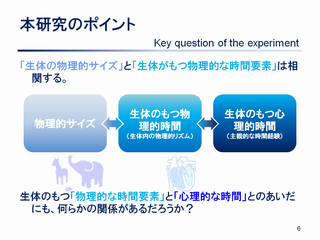
『ゾウの時間ネズミの時間』をネタにしつつ。
時間感覚と身体状態の関係の実験計画をでっちあげました。
学部課外
サークルのゼミでつかったプレゼン。サークル パワポ入門ゼミ




サークルでパワポの入門ゼミをしたときのデモ用資料。
わざとつくった「酷いアニメーションの例」とかが入ってまして。
この一覧作成の作業中、不覚にも吹いた。
あと、神経科学無関係なのに件の自作テーマつかってます(笑)
できたばっかで気に入ってたのです。
学部卒論
学部4回生での卒業研究に関してつかったプレゼン資料たち。わりと日々ドタバタしていたため。
資料のできとしては未熟なヤツもけっこうあったり。
意匠を凝らしたテーマから、シンプルへの原点回帰がみられます。
卒論 研究計画




卒論の研究計画がかたまったころの、ラボセミナー用スライド。
かたまったのがいつごろだったのかは教えない(笑)
卒論 ProgressReport




わりと最後のほうのプログレスリポート資料。
飽きてきたのか、もう件の自作テーマ使ってません。
にしても、白地に真っ黒の字で目がチカチカするし。
フォントがArial Blackなのも終わってます。
落第点。
卒論 公聴会




卒論公聴会でつかった資料。
スライド上下に帯を入れて最初からスペースを削り。
内容を盛り込み過ぎないようにしていました。
この方法は、現在でもときどき使っています。
(とくに時間制限のキツイ発表場面。)
修士講義
悪夢のFuster講義でつかった資料たち。資料の見栄えにはわりとこだわっていました。
(受講者をみかけだおしで黙らせるため。)
一方、学生が復習する際使えるよう、文字はかなり多め。
そのため、授業中は文字を追うことはほとんどなくて。
図を指示しながら、あたまで考えてしゃべるようにしました。
The Prefrontal Cortex イントロおよび第1章




修士1回生の前期。
ここからFusterの悪夢がはじまった(笑)
あと、このあたりで
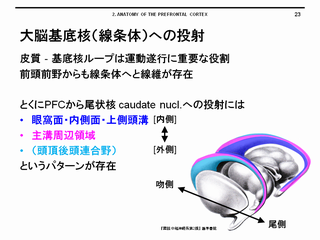
The Prefrontal Cortex 第2章前半




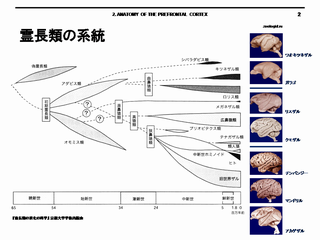
前頭連合野の神経解剖の章。
個体発生から系統発生まで、ごちゃごちゃと。
骨格・解剖系の挿絵は、ベンジャミン・リフキン『人体解剖図』など。
まあ、個人的な趣味です。
The Prefrontal Cortex 第2章後半




第2章後半。
ちなみに「まとめ」スライドは文字ばっかですが。
いつも授業では、ちゃんと表示すらせず。
配布資料に入れておいて、
あくまで学生が自分で勉強するときの「要点集」の役。
フツーの発表資料であんなスライドつくったら落第点です。
良い子はマネしない。
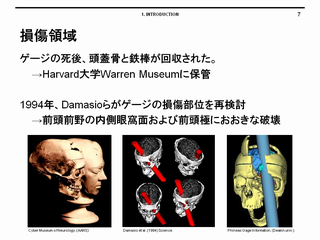
The Prefrontal Cortex 第5章




第5章、神経心理学。
いろんなテキストや古典から、前頭葉課題あつめてきてた。
当時、日想で書いた気がしますが。
タイトルの背景はラファエロの『変容』。
# 絵の作者忘れて、いま検索してたんですが。
# "Ascension"で検索してたせいで、なかなかみつからなんだ。
# この場面は"Transfiguration"ですね。
直後の「悪魔に憑かれた少年」がてんかん症例っぽいので。
その導入トークのためにつかいました。
ちなみにこの第5章は、時間数で2--3コマかけましたが。
めんどくさかったので、前後半でデザインは同じまま。
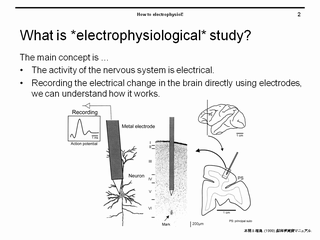
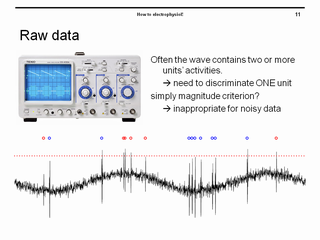
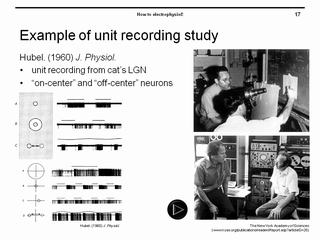
How to Electrophysiol!




とある講義で、電気生理学の手法を紹介したスライド。
Fusterスライドの装飾をなくした、シンプルなつくりに。
修士のあいだにつかってたスライドの直系です。
修士研究
修士過程で研究報告につかっていたスライド。用途はおもに、ラボゼミの進捗報告。
よって、パワポ時にはテンプレ使い回し。
プログレスでデザイン凝ってもしょうがないですし。
またこの間、ついにパワポを卒業してLaTeXプレゼンに。
これにより、晴れてM$ Officeへの依存が消滅しました。
(Word → LaTeX, Excel → R, PowerPoint → LaTeX + beamer)
アニメーションが要る場面では、まだ使うかもしれませんが。
そのときはせめてKeyNoteにしたい、とか考えていたり。
プログレスリポート




当時の典型的プログレス用スライド。
Fuster講義のものをシンプルにした感じです。
講座 研究報告会




講座全体でやる研究報告会でつかった資料。
専門外向けのため、イラスト入り。
このころから、資料内のイラストはイラレで作成し。
pngで出して貼ってました。
それまでのパワポのクリップアートも、悪くはなかったものの。
論文とかポスター用に、どうせepsが必要なので。
わざわざもう一度つくり直すのも、バカバカしいですし。
修論 公聴会




修論公聴会で使ったスライド。
ついにパワポを捨て、beamerクラスのLaTeXプレゼンに。
パワポ的いやらしさのない、シンプルなスライドです。
問題は、ときおり
vspaceとかで強引に整形してるとこ。こういう「その場しのぎ」な組版をどれだけ減らせるか。
まだまだ修行が足りませぬ。
パリ第5大学 シンポジウム




パリ第5大学でのシンポジウムで使ったスライド。
基本的にデータは、修論の内容と同じで。
導入部分を大幅に変更しました。
聴衆の多くはモデル屋であると予想されたので。
そういう視点で興味をもってもらいやすいように。
発表の出来は…上々だった、と思います。
少なくとも、英語プレゼンでも準備はいつもどおりでOKで。
原稿なしでリハしまくるスタイルで問題ないと確認。
パリ第6大学 セミナー




パリ第6大学に見学にいった際、セミナーで使われ…
…使われるハズだったスライドです。
実際には、先生たちの連絡ミスで、あたしの時間はナシ。
内容は、第5のときとはイントロを変え。
もう少し素直な導入にしたものでした。
あと、パリ滞在中にデスクワークができたので。
beamerのcolor themeの開発に着手しまして。
bg colorを濃くしつつ、文字の黒は少し薄い灰色に。
修士課外
直接の研究ではないんですが。修士入ってから機会のあった発表でつかった資料です。
学会口頭発表




学部時代の研究内容について行なった口頭発表の資料。
発表10分とかだったので、上下カット技使用。
内部報告会




押しつけられてやった某内部報告会のプレゼン。
まったくの専門外のみなさまが聴衆だったので。
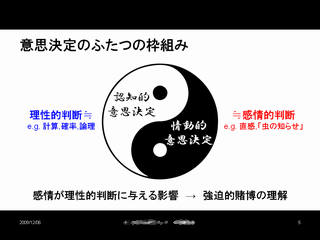
太陰大極図とかつけてみたり。
その他
あたしの発表ではなく、外注を受けてつくったヤツ。普段のあたしのものとはだいぶ雰囲気が違います。
某発表1




清々しいイメージで。
某発表2




カラーリングは青系統に統一。





 @kanri_ninjin
@kanri_ninjin



 イクナイ! 581
イクナイ! 581










